Static Pages
How to add a new static page?
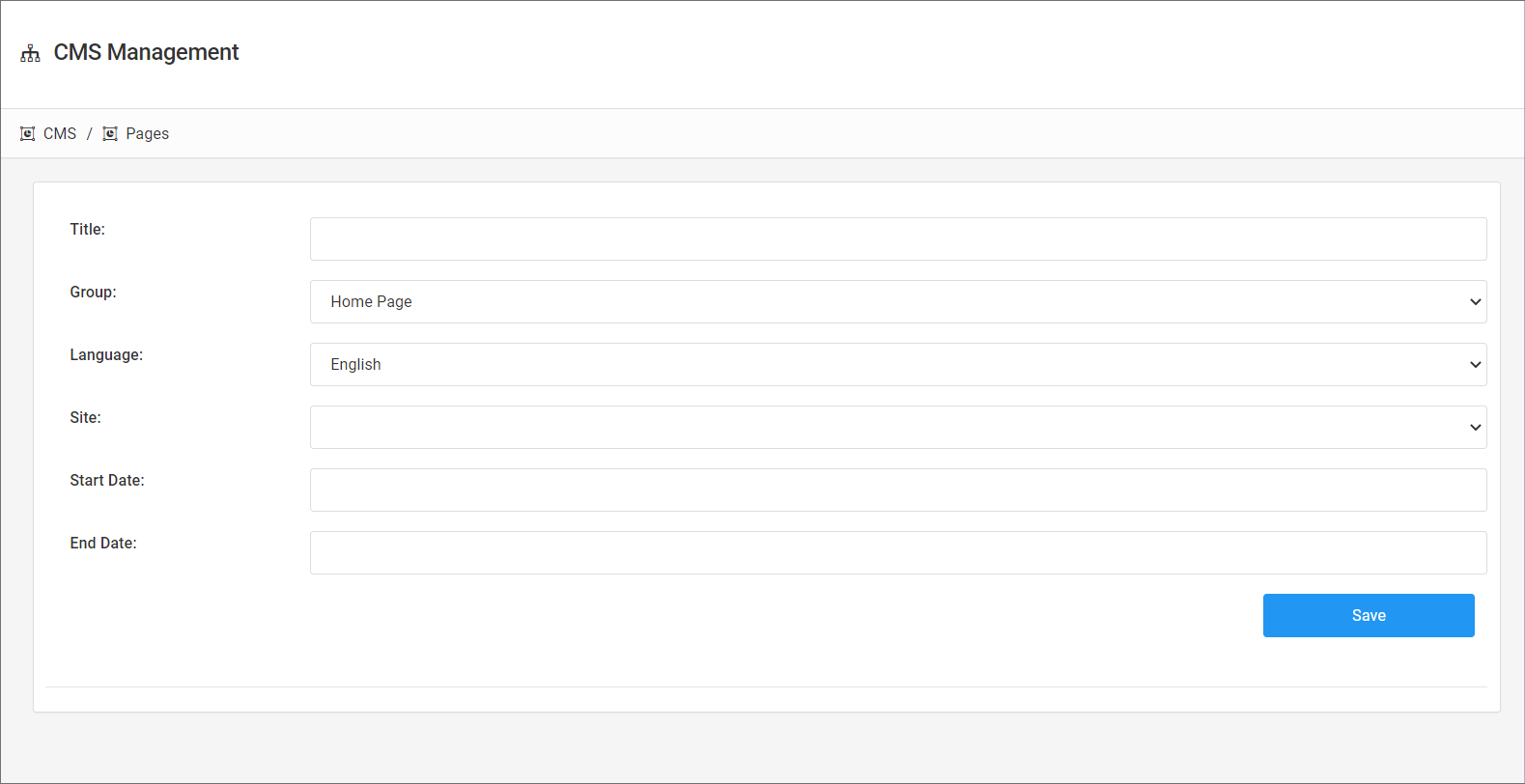
To add a brand new static page, go to Content Management > Pages then click Create new.

Here you can add a page name, the page url, language, the site and a start and end date. Then click Save
After the page is created, then click build to build the CMS page.
After building the page, click save revision and publish, the url will need to be added if this is the first time the page is published. Pages can take a while to appear if new routing is required.
How to create the narrow version of the page using Empty Blocks?
To create a page where the content is indented into a long thing column, this can be achieved by nesting 2 empty blocks.
There should be 2 empty block one nested in the other, within a 12 column. An outer empty block and an inner empty block.
Outer Empty block This should have the following settings:
Selector: v-d-flex v-justify-content-center v-d-flex v-align-content-center v-flex-wrap
Set the display type to flex.
Inner Empty block This should have the following settings:
Styles: margin-left:3rem;margin-right:3rem;margin-bottom:50px;margin-top:50px;
Selector: border-box
Max width 800px
How to add a collapse
To add a collapse component, drag onto the page, the heading is put in the heading box and a text or markdown component can be added. Then content can be added within the text/markdown element.
How to add meta information to the page
Meta information can be added to page using the page settings tab. This is in the page builder, on the fourth tab accross, click on page settings. Meta title and description can be added here.
How to add a table?
There are 3 different ways to add a table
- Add a csv table
- Add a markdown table
- Add a bootstrap table
CSV table To add a csv table, add the csv component then add a csv file and save and the table will display, this is the easiest way to add tables but you haven't got the option to style the table.
Markdown Table Add the markdown component and use half pipes to create a table
| ` | Syntax |
|---|---|
| Header | Title |
| Paragraph | Text |
`
Bootstrap Table Add the text component, then add a bootstrap table from here and add in your own content and styling
Tips and Tricks
How to use the bold class
Where you want to add the bold class to a heading, in the selector box add font-primary-bold to show the bold styling.
How to centre an image
To centre an image within the coloumn use the code display:block; margin:0 auto; in the styles box for an image.
How to center text
To centre text within a column, you can use text-align:center; or the alignment buttons, there are 5 the middle one is centre, then there is right align, left align and justify.